Archive
CloudFlare free cdn service
CloudFlare is a new cloud service which provides free website security and caching. A quick test revealed that it uses anycast geodns technology with nginx reverse caching.
The setup process is very easy. You only need to change DNS server from domain registry. Setup wizard will automatically import old DNS setting. However multi tiered sub domain won’t be detected. Both CNAME and A host will be proxyed through by default.
Once DNS change finished, your website will be severed with transparent proxies. Unwanted visitor will be screened and static assets will be cached.
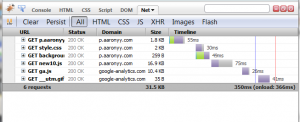
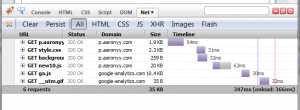
Here is the page loading timeline of my test page
Without CloudFlare

With CloudFlare

The page is very simple, but still it clearly shows there’s no measurable latency with dynamic contents and notable improvement with static assets. However text assets like html, css and js have slightly bigger size. My original is compressed with gzip -9.
Pro:
- Anycast GeoDNS hosting
- Vistor security screen
- Slick analytics
- Transparent caching around world
- Basic account is free
- Very easy to setup
Con:
- Http only, no video streaming
- Slow in Asia
- Suboptimal gzip compression ratio
Overall I am very impressed with the free features and performance.
A Simple OpenID Login Example on Appengine
I wrote a simple openid login example.
I used user api to do the real login.

Here is source code.
The idea is very simple. Instead of redirecting main page, I use javascript to popup a small page. Most providers have webpage optimized for popup. Then this page will detect callback and refresh main page and close itself. A hidden iframe will also try previous login url if available.
Integrate open graph with tumblr
Facebook Like button relies on Open Graph protocol to provide site information such as name, image and title.
With tumblr’s custom HTML theme, you can integrate open graph protocol in your theme. When user click on a like button, facebook will display your real site name instead of domain itself. If it is a photo post, in activity stream a nice thumbnail will be displayed.
Here is a tumblr theme fragment which includes required items. I also uploaded images for all post types.
<meta property="og:site_name" content="{Title}" />
<meta property="fb:app_id" content="FACEBOOK_APPID"/>
<meta property="fb:admins" content="FACEBOOK_USERID" />
{block:IndexPage}
<meta property="og:image" content="{PortraitURL-128}" />
<meta property="og:title" content="{Title}" />
<meta property="og:type" content="blog" />
<meta property="og:url" content="YOUR_SITE_URL" />
{/block:IndexPage}
{block:PostSummary}
<meta property="og:title" content="{PlaintextPostSummary}" />
{/block:PostSummary}
{block:Permalink}
<meta property="og:type" content="article" />
<meta property="og:url" content="{Permalink}" />
{block:Posts}
{block:Text}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/mmHla8c7g/text.png"/>
{/block:Text}
{block:Photo}
<meta property="og:image" content="{PhotoURL-500}"/>
{/block:Photo}
{block:Photoset}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/ACBla8cb5/photo.png"/>
{/block:Photoset}
{block:Quote}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/kahla8ccw/quote.png"/>
{/block:Quote}
{block:Link}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/K6Vla8cek/link.png"/>
{/block:Link}
{block:Chat}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/9Ysla8cgl/chat.png"/>
{/block:Chat}
{block:Video}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/KiUla8chx/video.png"/>
{/block:Video}
{block:Audio}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/FyZla8c36/audio.png"/>
{/block:Audio}
{block:Answer}
<meta property="og:image" content="{AskerPortraitURL-128}"/>
{/block:Answer}
{/block:Posts}
{/block:Permalink}If you use Disqus comments system, you probably already have a facebook app id. You can find out both your app id and user id on facebook insights page. When you click “Insights for your Domain”, you will see a list of your apps and yourself. If you select any of them, the correct meta tag will be displayed.
Flash video player to html5 fallback
There’re many javascripts [1,2] to do html5 to flash fallback.
I slightly modified this script to do the opposite. It will normally play in a flash player whenever possible, but with html5 video on devices like ipad.
Here is my modified js file. You will also need google loader and open video player.
Add this to your html head
<script src="http://www.google.com/jsapi"></script> <script src="/static/html5-video.js"></script>
Use html5 video tag as usual.
<video width="592" height="336" preload="none" controls> <source src="http://video.mudy.netdna-cdn.com/elephants_dream_592x336.mp4" type="video/mp4" /> </video>
[1] http://henriksjokvist.net/archive/2009/2/using-the-html5-video-tag-with-a-flash-fallback
[2] http://diveintohtml5.org/video.html
Use SimpleCDN for Silverlight streaming
Microsoft’s Smooth Streaming use standard http protocol, so it is possible to use simplecdn mirror bucket for delivering.
Here is my step by step to use open source software and simplecdn for HD video delivering.
Step 1: Server
Even though the Microsoft has opened spec for a while, there is current only 1 open source smooth streaming server code-shop.com.
It has a few server plugins including apache and nginx. I choose nginx as my backend server. You can download the nginx plugin from code-shop.com. It has two parts, a nginx module and a small utiility mp4split which converts mp4 files to fragmented format.
Nginx doesn’t use dynamic linked library, so you have to recompile the entire binary. I compiled the smooth streaming module on nginx-0.7.62 without any problem.
Step 2: Encoding
The entire process is documented on here. It require avisynth and a few other windows utilites.
If you need to do it on linux, here is how:
You will need both ffmpeg and x264. I have tried use ffmpeg alone, but it can not accept stats file from a different bit rate setting which is required step.
Direct pipe through ffmpeg and x264 also doesn’t work, because x264 can’t recognize file type, so you need a named pipe.
mkfifo video.y4mThis file can be reused many times.
Pass 1:
ffmpeg -i big_buck_bunny_720p_h264.mov -an -f yuv4mpegpipe - > video.y4m & \ x264 --threads auto --profile high --level 3.2 --preset slow --no-mbtree --b-pyramid --min-keyint 24 --keyint 96 --pass 1 --bitrate 2524 -o /tmp/bbb_2524.mp4 video.y4m
You can also run these two commands under 2 different console windows. Setting –no-mbtree is important.
Pass 2:
If everything go ok in pass 1, you can now run pass 2 for multiple bitrate
ffmpeg -i big_buck_bunny_720p_h264.mov -an -s 256x144 -f yuv4mpegpipe - > video.y4m & \ x264 --threads auto --profile high --level 3.2 --preset slow --no-mbtree --b-pyramid --min-keyint 24 --keyint 96 --pass 2 --bitrate 260 -o /tmp/bbb_260.mp4 video.y4m
Repeat this step with your desired resolution, bitrate and filenames.
The output mp4 file from x264 cannot be streamed, you will need a small utility qt-faststart to fix them.
Problem: I can’t encode playable audio file. If I include audio, the player simply stop.
Now following the rest step described here to split your mp4 files.
Step 3: Player
Unfortunately there’s no working open source player can do smooth stream. Code-shop’s website mentioned openvideoplayer can be updated by replaced with smoothstreaming dll, but I can not find where to put the file.
So I duplicated code-shop’s demo page.
Step 4: SimpleCDN
The simplest step, make a mirror bucket and point it to your webserver.
Result:
Here is my 720p video streaming through simplecdn.

No audio yet. It looks exactly like every other demo page, but it stream through my nginx server and simplecdn. Microsoft’s player use additional query parameters to speedup playback, but simplecdn will strip them away.
Other thought:
I think it is possible to split fragmented mp4 files to real files, so you probably need not a special server module.