I always had ipv6 tunneling enabled on my server. One with he.net and one with 6to4. I never had any problems with them with either as a default route. Recently my server provider linode.com start supporting native IPv6, but I found out other IP addresses are not route-able through native interface. Linux is only smart enough to pick which source address to use for outgoing connection, but not so much about return path.
The solution is policy based routing with IPv6. There are two related options in kernel configure, so make sure they are enabled. If not, you will encounter an error.
First install iproute2 and add a new route table.
echo "200 to4" >> /etc/iproute2/rt_tables
Then you can add source based rules and routes to this table.
ip -6 rule add from 2002::/16 table to4
ip -6 route add 2002::/16 dev 6to4 table to4
ip -6 route add default via ::192.88.99.1 dev 6to4 table to4
One thing I am still not sure is whether to delete the 2002::/16 from main route table.
ip -6 route del 2002::/16
I think this can solve some stateful firewall problem, but not necessary.
Yejun Uncategorized
It’s super simple to add a QR code to each Tumblr post. Just add this to anywhere between {block:posts} in your custom template.
{block:posts}
<img src="http://chart.apis.google.com/chart?cht=qr&chs=116x116&chl={ShortURL}"/>
{/block:posts}
Here is an Example on my tumblr.
Yejun Web qr code, tumblr
Amazon announced 1 year free service for new customer. Sign up here.
AWS Free Usage Tier (Per Month):
- 750 hours of Amazon EC2 Linux Micro Instance usage (613 MB of memory and 32-bit and 64-bit platform support) – enough hours to run continuously each month*
- 750 hours of an Elastic Load Balancer plus 15 GB data processing*
10 GB of Amazon Elastic Block Storage, plus 1 million I/Os, 1 GB of snapshot storage, 10,000 snapshot Get Requests and 1,000 snapshot Put Requests*
- 5 GB of Amazon S3 storage, 20,000 Get Requests, and 2,000 Put Requests*
- 30 GB per of internet data transfer (15 GB of data transfer “in” and 15 GB of data transfer “out” across all services except Amazon CloudFront)*
- 25 Amazon SimpleDB Machine Hours and 1 GB of Storage**
100,000 Requests of Amazon Simple Queue Service**
- 100,000 Requests, 100,000 HTTP notifications and 1,000 email notifications for Amazon Simple Notification Service**
In addition to these services, the AWS Management Console is available at no charge to help you build and manage your application on AWS.
Yejun Uncategorized
CloudFlare is a new cloud service which provides free website security and caching. A quick test revealed that it uses anycast geodns technology with nginx reverse caching.
The setup process is very easy. You only need to change DNS server from domain registry. Setup wizard will automatically import old DNS setting. However multi tiered sub domain won’t be detected. Both CNAME and A host will be proxyed through by default.
Once DNS change finished, your website will be severed with transparent proxies. Unwanted visitor will be screened and static assets will be cached.
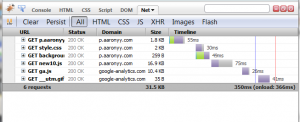
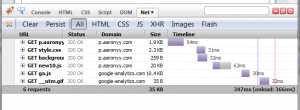
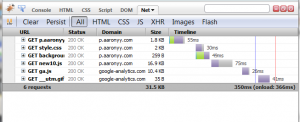
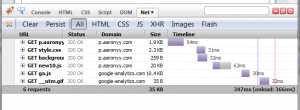
Here is the page loading timeline of my test page
Without CloudFlare

With CloudFlare

The page is very simple, but still it clearly shows there’s no measurable latency with dynamic contents and notable improvement with static assets. However text assets like html, css and js have slightly bigger size. My original is compressed with gzip -9.
Pro:
- Anycast GeoDNS hosting
- Vistor security screen
- Slick analytics
- Transparent caching around world
- Basic account is free
- Very easy to setup
Con:
- Http only, no video streaming
- Slow in Asia
- Suboptimal gzip compression ratio
Overall I am very impressed with the free features and performance.
Yejun Web cdn, cloudflare, security
I wrote a simple openid login example.
I used user api to do the real login.

Here is source code.
The idea is very simple. Instead of redirecting main page, I use javascript to popup a small page. Most providers have webpage optimized for popup. Then this page will detect callback and refresh main page and close itself. A hidden iframe will also try previous login url if available.
Yejun Web appengine, javascript, openid, openid selector, python
Facebook Like button relies on Open Graph protocol to provide site information such as name, image and title.
With tumblr’s custom HTML theme, you can integrate open graph protocol in your theme. When user click on a like button, facebook will display your real site name instead of domain itself. If it is a photo post, in activity stream a nice thumbnail will be displayed.
My test page

Here is a tumblr theme fragment which includes required items. I also uploaded images for all post types.
<meta property="og:site_name" content="{Title}" />
<meta property="fb:app_id" content="FACEBOOK_APPID"/>
<meta property="fb:admins" content="FACEBOOK_USERID" />
{block:IndexPage}
<meta property="og:image" content="{PortraitURL-128}" />
<meta property="og:title" content="{Title}" />
<meta property="og:type" content="blog" />
<meta property="og:url" content="YOUR_SITE_URL" />
{/block:IndexPage}
{block:PostSummary}
<meta property="og:title" content="{PlaintextPostSummary}" />
{/block:PostSummary}
{block:Permalink}
<meta property="og:type" content="article" />
<meta property="og:url" content="{Permalink}" />
{block:Posts}
{block:Text}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/mmHla8c7g/text.png"/>
{/block:Text}
{block:Photo}
<meta property="og:image" content="{PhotoURL-500}"/>
{/block:Photo}
{block:Photoset}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/ACBla8cb5/photo.png"/>
{/block:Photoset}
{block:Quote}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/kahla8ccw/quote.png"/>
{/block:Quote}
{block:Link}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/K6Vla8cek/link.png"/>
{/block:Link}
{block:Chat}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/9Ysla8cgl/chat.png"/>
{/block:Chat}
{block:Video}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/KiUla8chx/video.png"/>
{/block:Video}
{block:Audio}
<meta property="og:image" content="http://static.tumblr.com/vswwmyc/FyZla8c36/audio.png"/>
{/block:Audio}
{block:Answer}
<meta property="og:image" content="{AskerPortraitURL-128}"/>
{/block:Answer}
{/block:Posts}
{/block:Permalink}If you use Disqus comments system, you probably already have a facebook app id. You can find out both your app id and user id on facebook insights page. When you click “Insights for your Domain”, you will see a list of your apps and yourself. If you select any of them, the correct meta tag will be displayed.
Yejun Web facebook, like, likebutton, opengraphprotocol, tumblr